Web Guidelines
To maintain a consistent, legible visual identity across digital platforms, please use Colorado State University’s responsive signature and unit identifier system. CSU Green is our strongest visual cue and should appear in the branded top bar and footer of all University websites.
Every website associated with Colorado State University must include the following:
- CSU Green Header with a Colorado State University signature and Unit Identifier (when applicable)
- CSU Green Footer with the Colorado State University wordmark
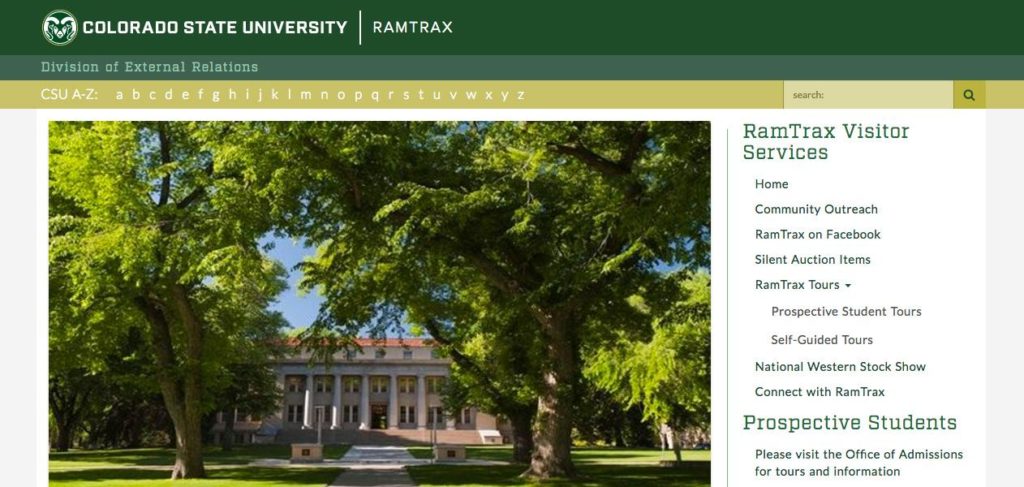
Header

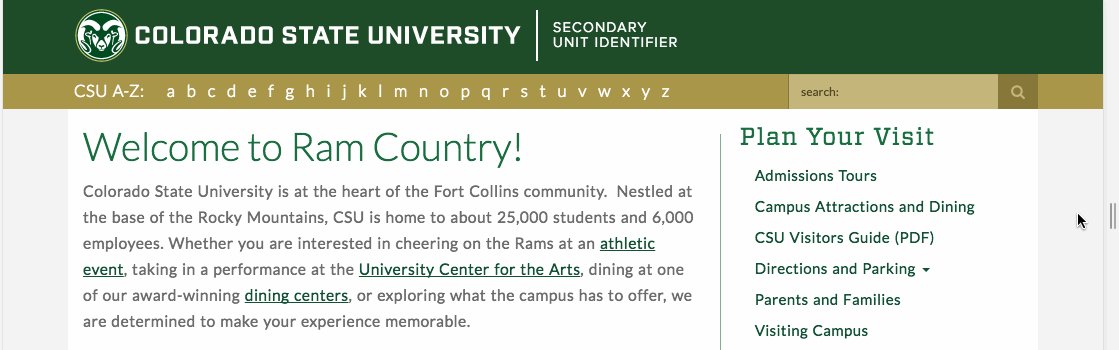
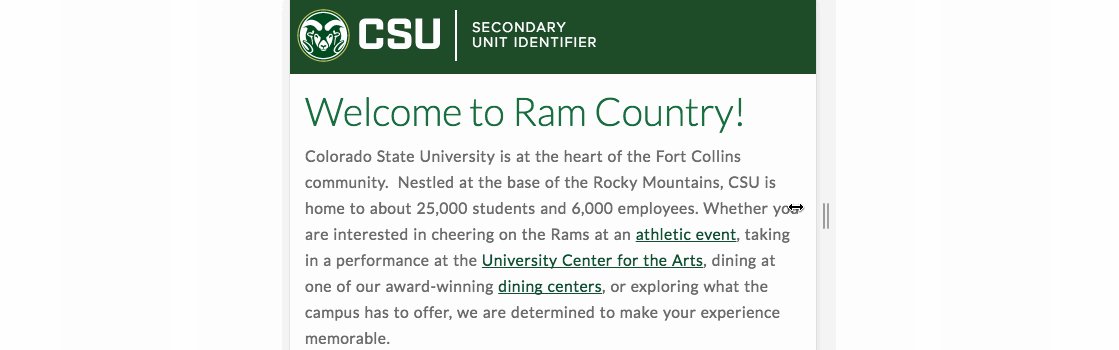
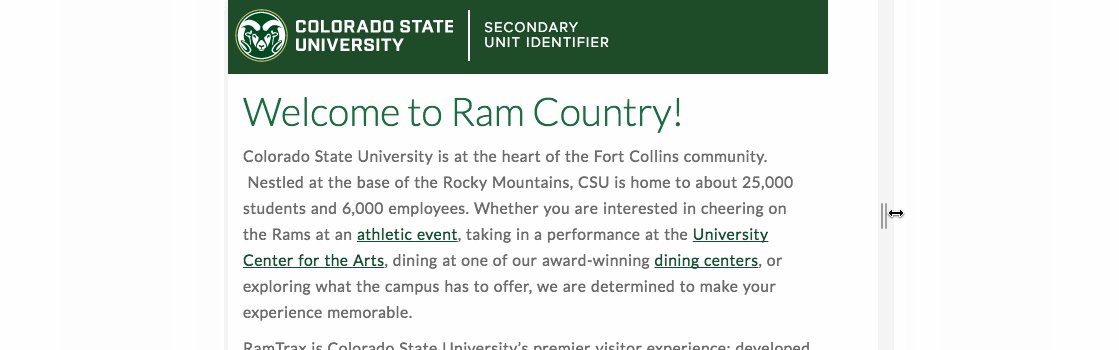
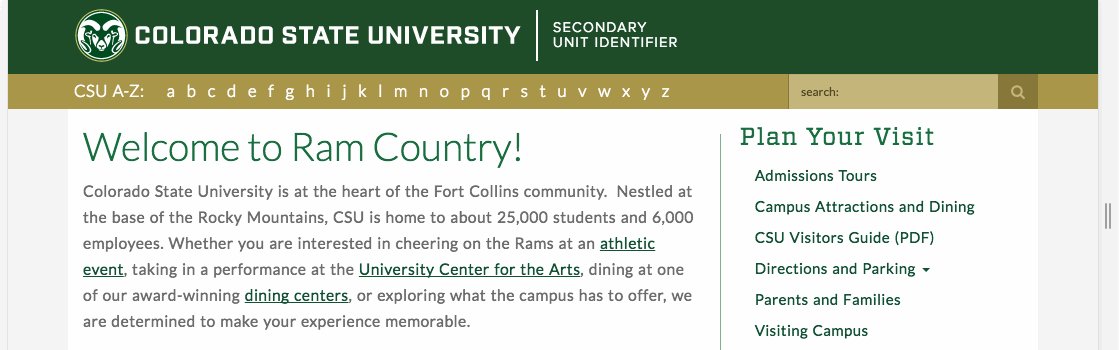
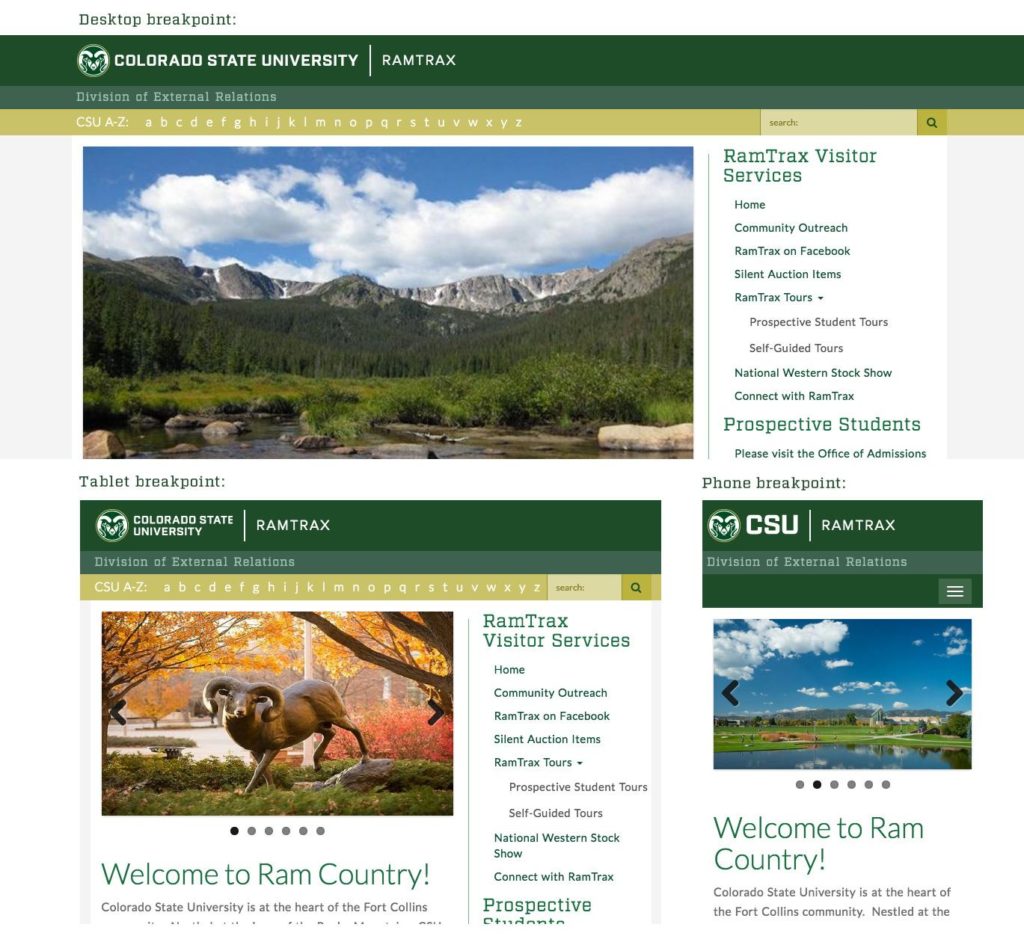
The official University Header features CSU Green, the CSU signature, and Unit Identifier. As a responsive header, the text changes size in response to the width of the user’s screen: full header for computer screens, a condensed version for tablets, and an acronym-only version for mobile devices.
Regardless of size, all University Header signatures link to http://colostate.edu and the secondary identifier links to the corresponding department homepage.
Technical Overview
The purpose of this section is to outline the guidelines to create a responsive Signature for website use. If you would like assistance in creating and implementing a responsive Signature, please contact Web Communications.
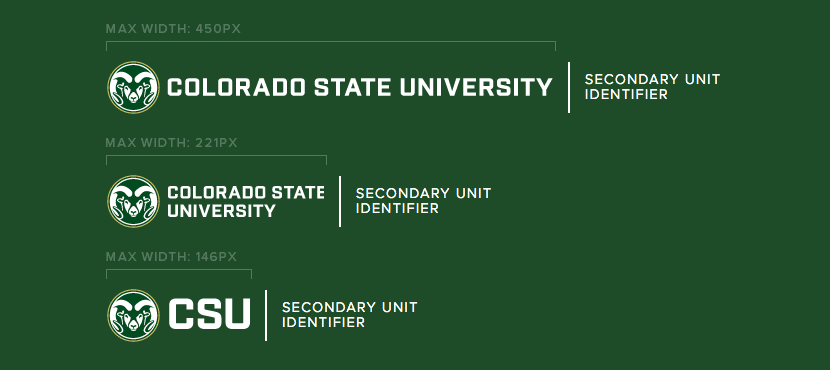
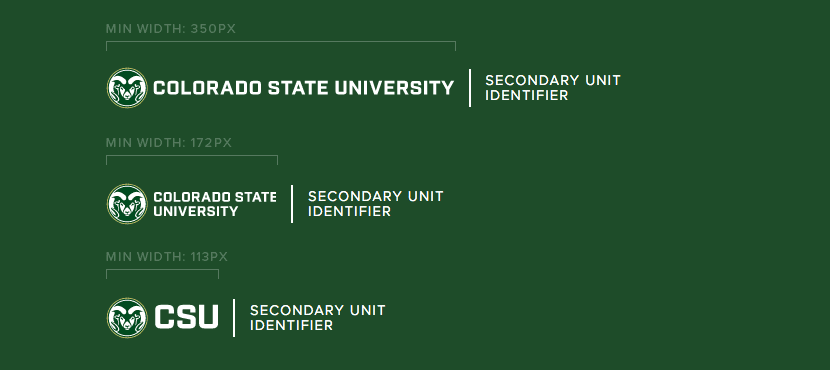
Signature Sizes
One Line: 350-450px, Stacked: 172px-221px, Acronym: 113px-146px
The sizes for the different versions should remain proportional to whatever size you choose (the Ram’s Head should not change in size when the logos change widths at different breakpoints).
*These sizes do not take into account high-resolution displays. Most web browsers automatically compensate standard pixel size definitions to high resolution size conversions, but in cases where different sizes are requested, please contact Web Communications for exemptions.


Signature Breakpoints
Signature breakpoints are the screen width(s) at which the signature changes versions (ex: one-line version, stacked version, acronym version).
Typically these screen sizes correlate to a large (desktop), a medium (tablet), and a small (phone). For the University Signature, we recommend the single-line version for desktop sizes, the stacked version for tablet sizes, and the acronym version for phone sizes.

Fonts
The secondary identifier should use the font Proxima Nova. Font Location:
<link rel="stylesheet" href="https://static.colostate.edu/fonts/proxima-nova/proxima.css">
Example signature secondary identifier style usage (smaller font):
.smaller-text {
font-family: 'prox-regular';
letter-spacing: .11em;
line-height: 1.1em;
font-size: 14px;
text-transform:uppercase;
}
Example signature secondary identifier style usage (larger font):
<pre><code class="css">.larger-text {
font-family: 'prox-regular';
letter-spacing: .11em;
line-height: 1.1em;
font-size: 19px;
text-transform:uppercase;
}
</code></pre>
Smaller text size (roughly 14px) should be used where the secondary identifier text is longer, and expected to wrap, and larger text size (roughly 19px) should be used when the secondary identifier text is shorter, and not expected to wrap. Use sizes within the 14-19px range to visually match the text to the examples given.
The signature secondary identifier should be horizontally centered, so that the horizontal middle of the secondary identifier aligns with the horizontal middle of the signature word mark.
Separator Width
The signature and Unit Identifier are separated by a 2px white line that is the height of the signature. The separator should be 15px from the left of the last letter in the signature. The secondary identifier text should be 15px from the left of the separator.

Links
The signature should link to http://colostate.edu. The secondary identifier should link to the corresponding department homepage. There should be no visual underline of the links.
Background Bar
The signature should be placed on a CSU Green background (HEX: #1E4D2B, or RGB: 30, 77, 43). Spacing around the signature should be consistent with the brand standards outlined in other sections on this website.

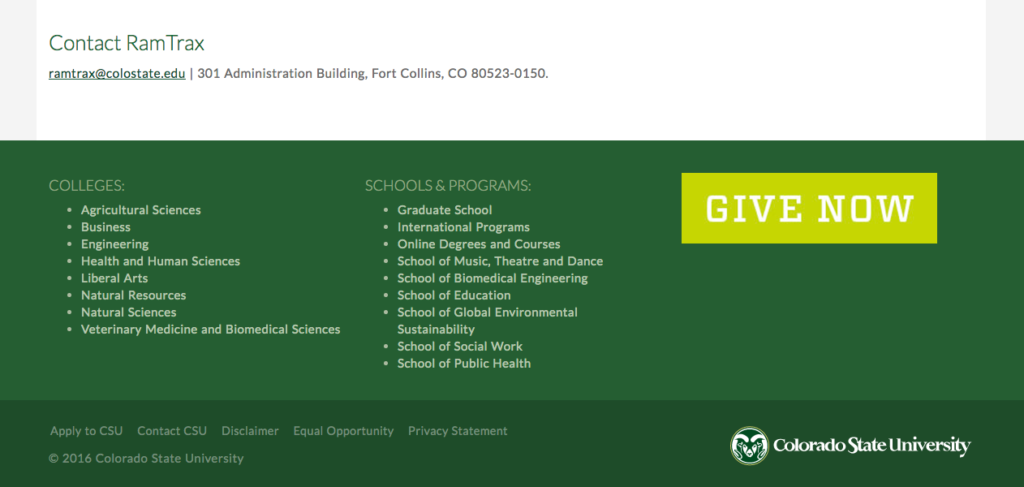
Footer
Each website requires the final footer on the page to display the official CSU Green as the background color with an official CSU word mark linking to http://colostate.edu. Existing sites with a green footer may remain unchanged. Upon redesign, all sites will incorporate the official University Footer. Existing sites without a green footer must update pages immediately to include the University Footer.

Suggested Typography
The suggested typography for Web use is Factoria, the Web alternative to Vitesse, for headlines, and the Proxima Nova font for body copy.
Example code for typographic styles:
<pre><code class="html"><!-- Proxima Nova font definition -->
<link rel="stylesheet" href="https://static.colostate.edu/fonts/proxima-nova/proxima.css">
<!-- Factoria font definition -->
<link rel="stylesheet" href="https://static.colostate.edu/fonts/factoria/factoria.css">
<!-- sample font style usage -->
<style>
body {
font-family: 'prox-regular', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'factoria-book', sans-serif;
font-weight:normal;
}
</style>
</code></pre>
